Wie breit soll die Seite werden?
Gute Frage ;-)
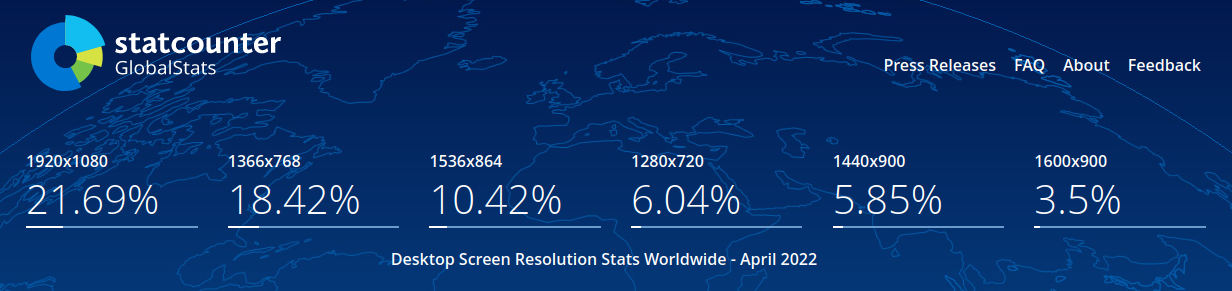
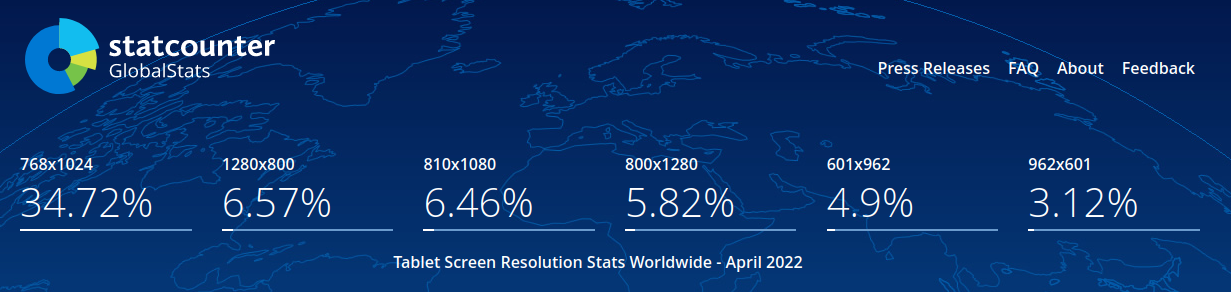
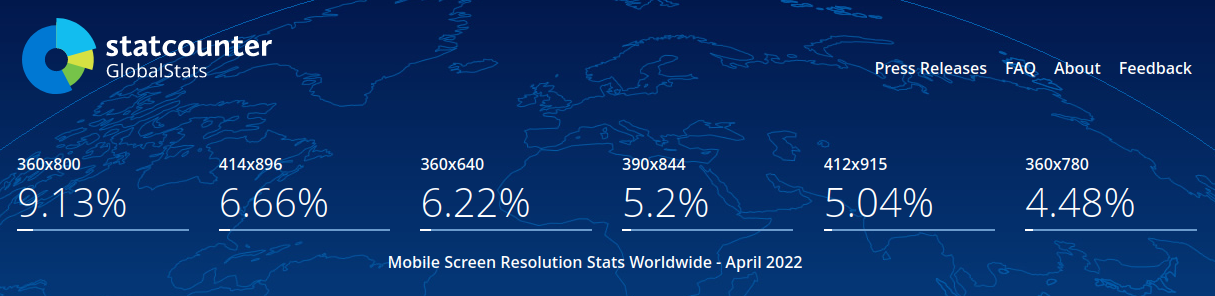
Schauen wir uns doch mal die gängigen Bildschirmbreiten an (Stand: 2022):
Desktop: 1280px bis 1920px

Tablet: 601px bis 1280px

Mobiltelefone: 360px bis 414px

Quelle (04.2022): https://gs.statcounter.com
Bildschirmbreiten?, am besten Alle...
In den oben stehenden Statistiken beginnen die
benutzten Bildschirmbreiten bei 361px und enden bei 1920px. Wenn wir 1250px als Maximalbreite auswählen, dann liegen wir wohl auf der richtigen Seite.
Es soll auch daran erinnert werden, dass, wegen besserer Lesbarkeit, der Textfluss bei ca. 70 Buchstaben liegen soll.
Letztendlich aber soll das Layout flexible, fluid und responsive sein und sich allen Breiten anpassen.
Die Spalten sollen sich automatisch der Seitenbreite
anpassen und bei Unterschreitung eines bestimmten Wertes in die nächste
Reihe springen. Dort sollten sie dann, bei Bedarf, die gesamte Breite einnehmen.
Einige Inhalte können mit display: none; auch unsichtbar gemacht werden. Unnützes Zeugs kann dann in der Mobilansicht vorübergehend entfernt werden.
Am Besten auf feste Pixelangaben verzichten!
Das Problem mit langen Texten:
Also für mich findet ein Webseitenbesuch ausschliesslich am PC oder Laptop statt. Diese Seite wird Ihnen auf einem Mobilgerät keine Freude machen, weil Ihnen wichtige visuelle Gegenüberstellungen verloren gehen.
Hier sehe ich keine Möglichkeit auf längere Texte zu verzichten, sodass Mobilbenutzer zu Scrollorgien gezwungen sind ;-)